こんにちは、ちーです。
まだまだ駆け出しブロガーの私ですが、だからこそブログのデザインにこだわりたくて
ブログ開始3週間でWordPressの人気テーマ「SWELL」を購入しました!

メリット見てたら、安いと感じました!
確かに無料のテーマ「Cocoon」でも出来ることは十分あって、様々なサイトで解説されているので、
調べればちゃんと理想のブログのデザインにできると思ってブログのスタートを切りました。
でも
- ブログのデザインやカスタマイズに時間をかけたくない
- 簡単にプロっぽいデザインにしたい
という思いがどんどん強くなり・・・!
調べれば調べるほどSWELLの魅力にはまり、購入を決めました!
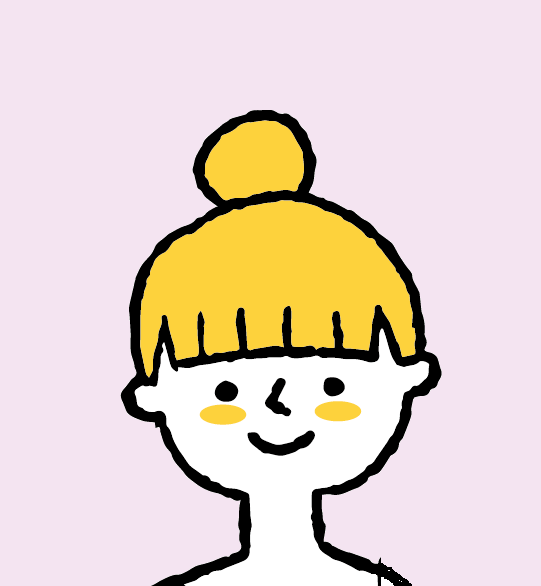
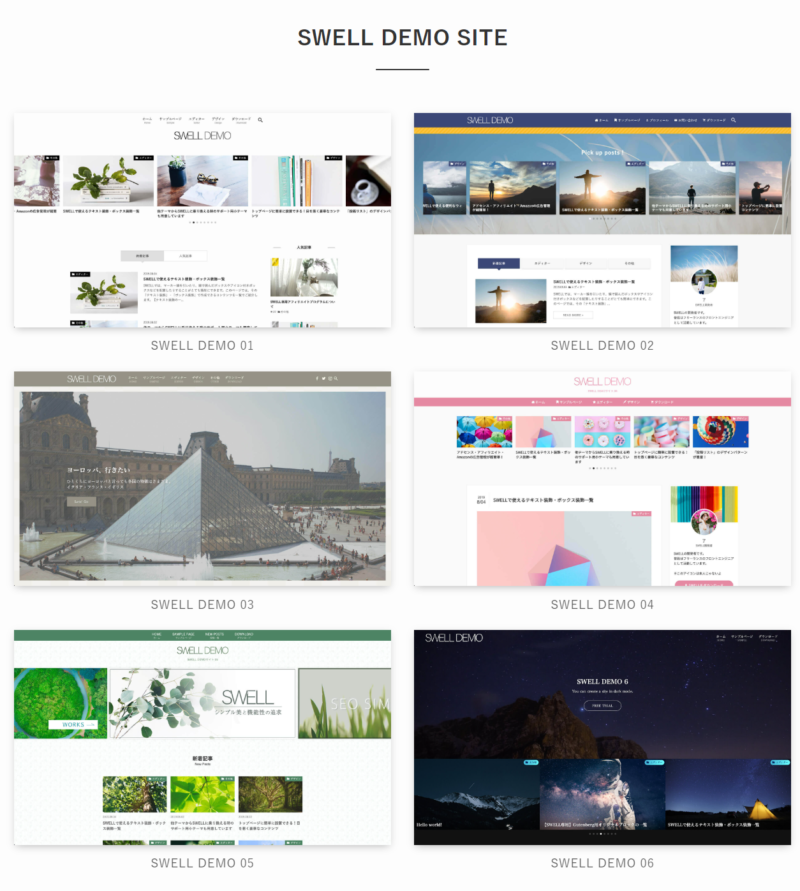
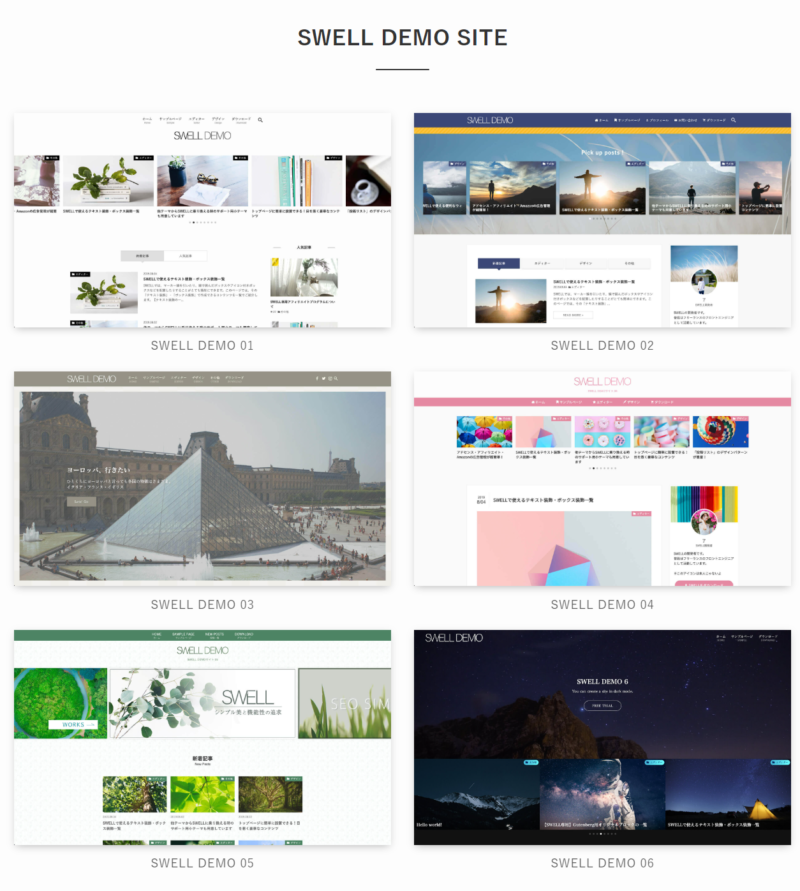
まずは、SWELLの素敵なデザインをこちら↓から見てください!
(掲載サイト281だそうです!)




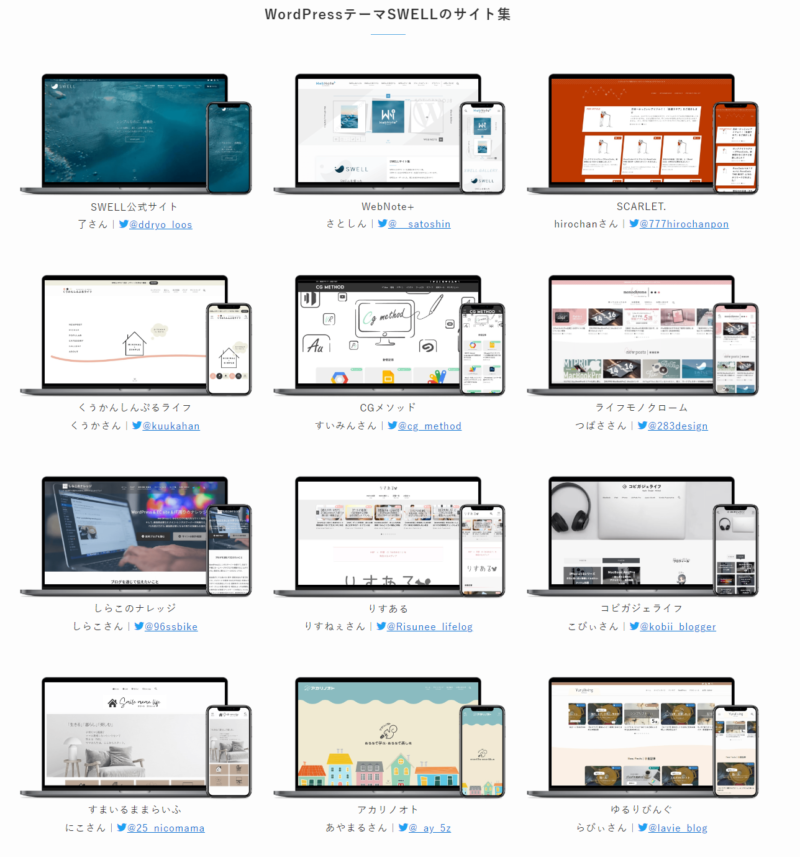
さらに、先日私のサイトも載せていただいたサイトがこちら


どんなサイトが作れそうか、イメージ湧きましたか?
デザイン性高いものばかりですよね・・・!
この記事はこんなひとにおススメ
- 初心者でもSWELLが使いこなせるか不安
- 購入しても、金額に見合うメリットがあるのか知りたい
- どんなデザインにできるか知りたい
初心者ブロガーが使ってみた、ガチレビューをお伝えしたいと思います!
なぜ初心者にSWELLはおススメなの?
- ブログスタート時に導入することで、記事を書き直さなくてよい
- 簡単に装飾できる「SWELL装飾」がある
- マウスを変更ボタンに合わせるだけで、どう変化するかがポップアップされる
- 外観のカスタマイズを実際の画面を見ながら設定できる
- DEMO SITEがとにかくプロっぽくてオシャレ
- 公式サイトに購入者フォーラムがあり、質問できる
一つずつ説明していきます!
SWELL導入は早い方がいい
SWELLには「乗り換えサポートプラグイン」が用意されています。
利用してWordPressのテーマを変更すると、見た目が大きく崩れません。


それでも、書き直しは必要になってきます。
なぜかというと、ブログはHTMLコードで書かれています。
コードがSWELLに適していない可能性があり、文面の修正などうまくできない可能性があります。
書き直しとはいっても、構成を変える必要はありません。
私のSWELL購入時は記事数は8。
少ないうちと思いましたが、それでもSWELL移行ですこし崩れた部分を直すのに時間がかかりました。
SWELL購入を考えているブロガーの方には、記事数が増えると修正に時間がかかってしまうので、少ないうちに移行または導入するのがおススメです!
装飾が簡単!
読みやすいブログって、デザインも凝っていてスイスイ読めちゃうから真似したいですよね。
とはいえ、CSSのような専門的なコードは、初心者にはすぐに取り入れられない・・・
ここで!SWELLは装飾がとっても簡単なんです!
ほとんどの装飾が、「1~2クリック」で完結します。
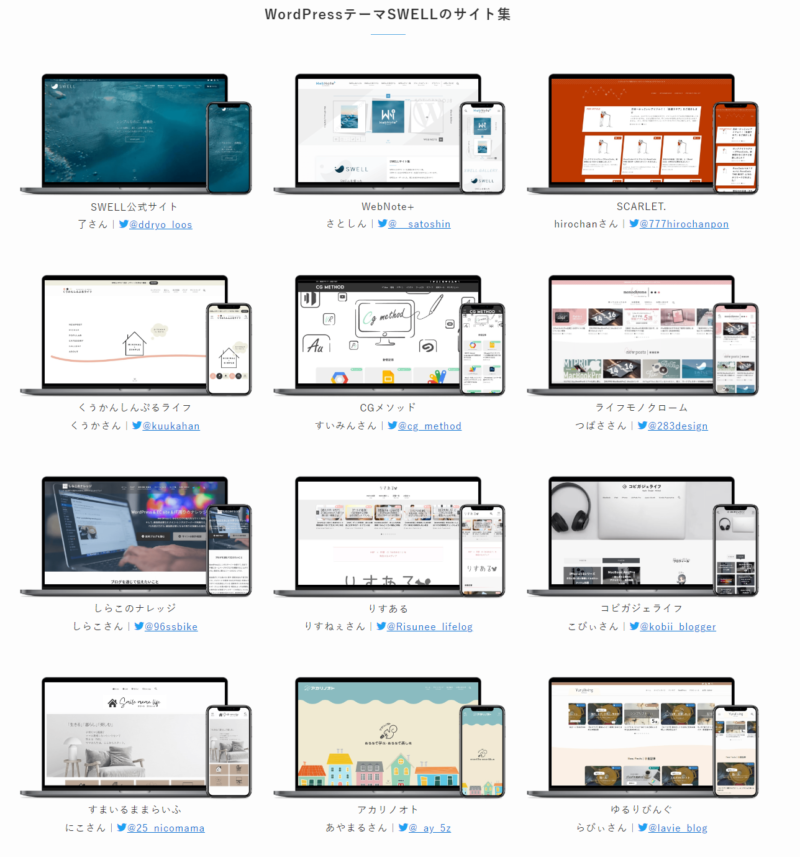
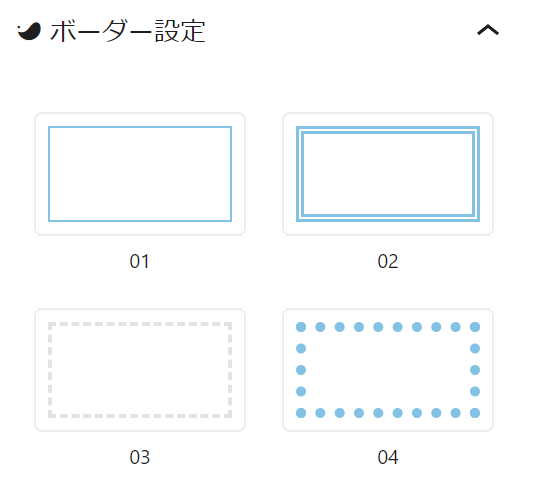
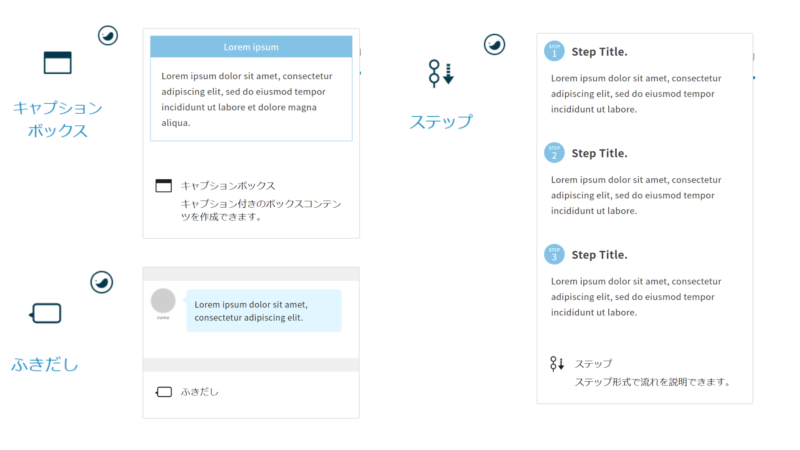
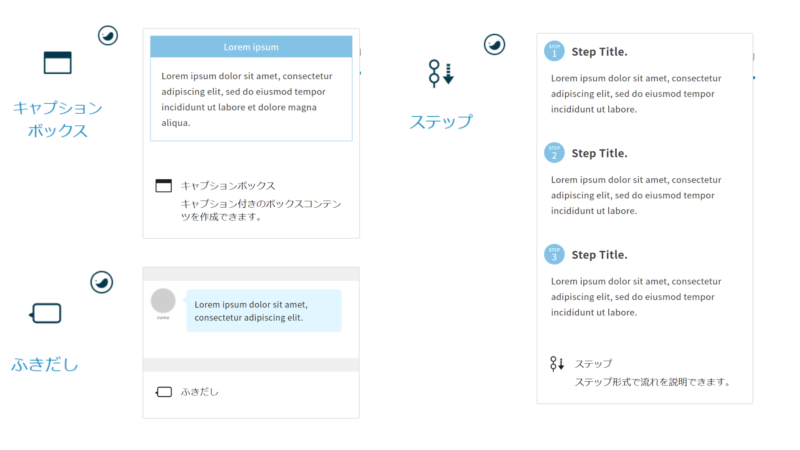
ボックス一例






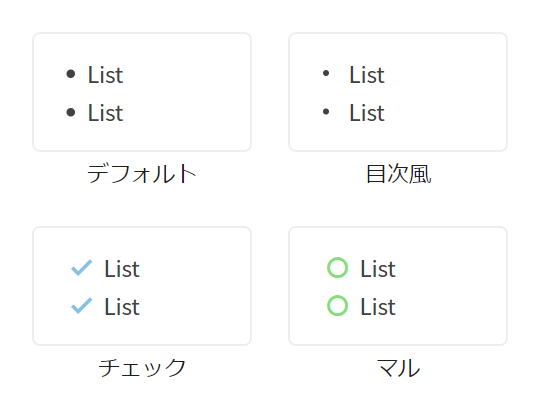
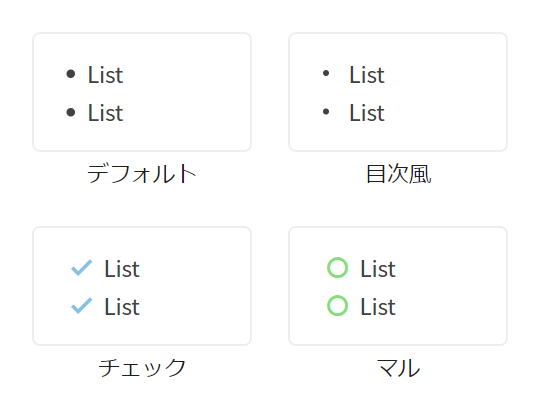
リスト一例




こちらは一例で、すでにこれだけのデザインが用意されているのですが、ここから色を変えたり幅を変えたりカスタマイズすることももちろん可能です。
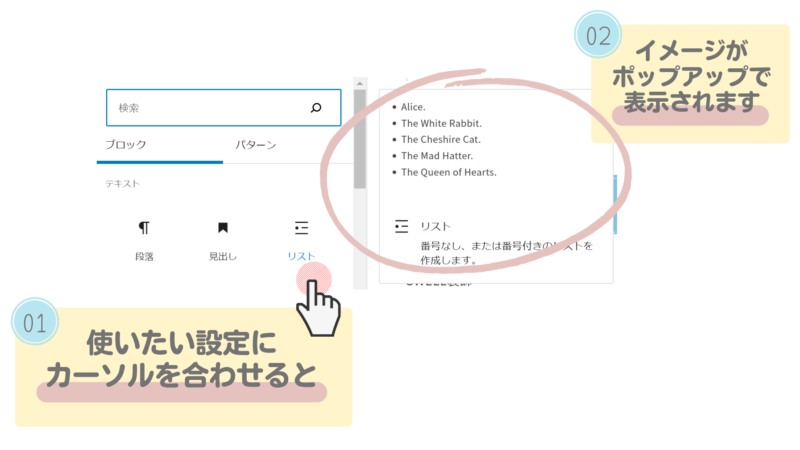
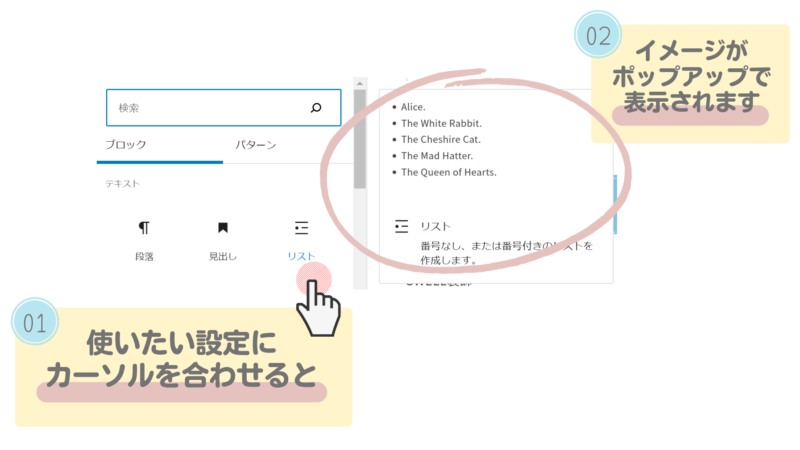
マウスを合わせると変更イメージがポップアップで表示
ブログの設定って、初めの頃は単語もわかりにくいから、設定してからやりたかった事と違うな?とやり直したことがある人、いませんか?
私はがっつりそうやっていました。
SWELLにしてから、設定変更がすいすい出来るようになりました。
SWELLは設定ボタンにカーソルを合わせるだけで、どんな設定ができるのかポップアップで説明してくれます。


憧れだった、「SWELL吹き出し」や「SWELLステップ」も設定すいすいーでした。


便利なSWELLブログ機能を使って、まさか初心者が作ったとは思わないようなサイトを作っちゃいましょう!
外観のカスタマイズが簡単
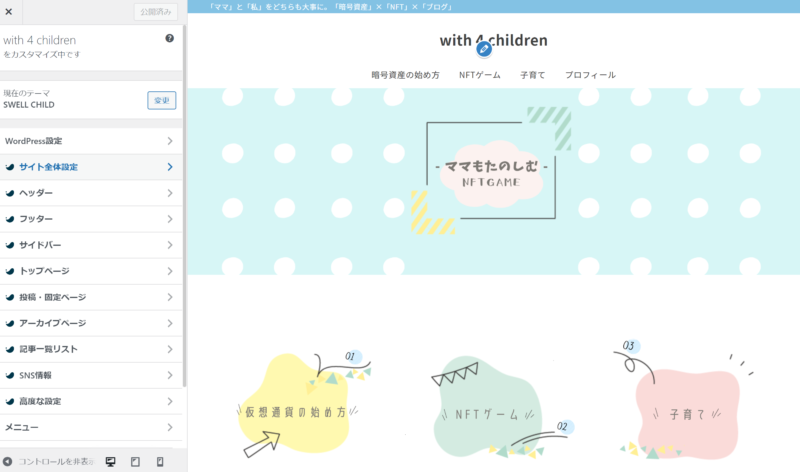
SWELLでは、外観(ヘッダーやトップページなどの大まかな見た目の設定部分)のカスタマイズを
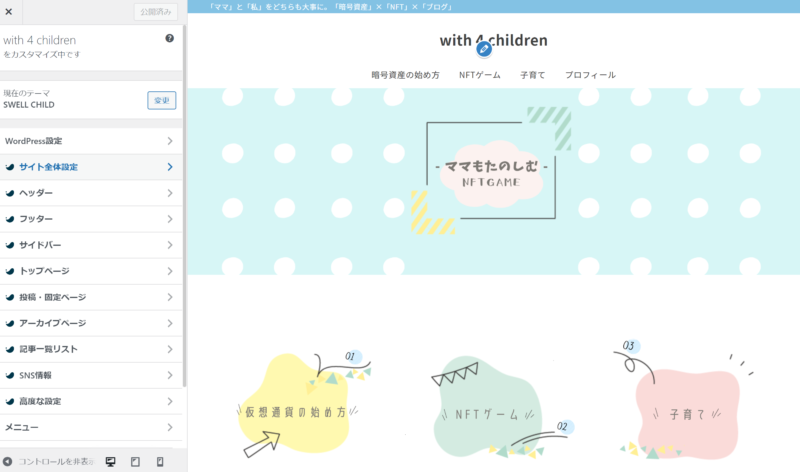
実際の表示を確認しながら設定することができます。
左に設定メニューが表示され、右は実際の画面が表示されています。


左メニューの設定変更は、即座に右に反映されちゃいます!
保存してサイトを再表示と自分でしなくても、すぐに変更部分がわかります。


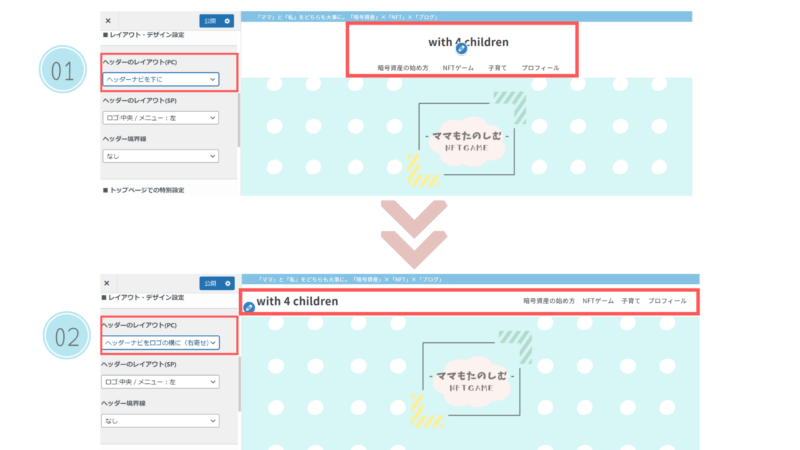
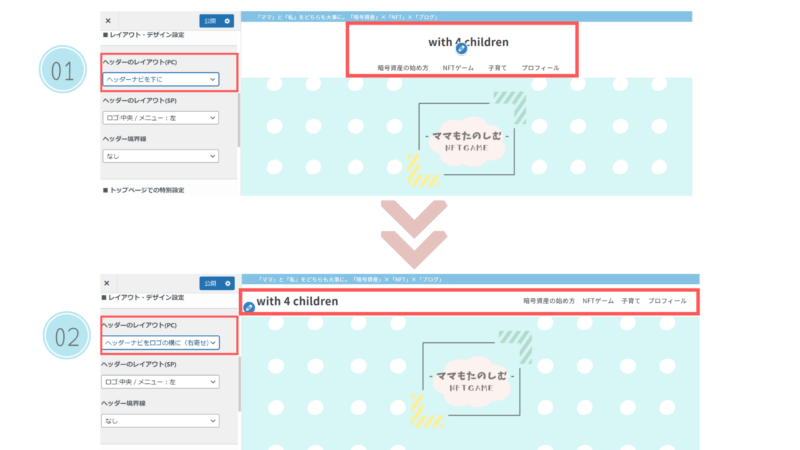
①「ヘッダーナビを下に」から
②「ヘッダーナビをロゴの横に(右寄せ)」にメニューを変えただけ
右側の表示も変わりました。
これだけ?と思うかもしれませんが、こういった積み重ねでサイト構築は時間がかかります。
最短時間で自分の理想通りのデザインにすることが可能なのです!
DEMO SITEを使うと簡単におしゃれなサイトになる
とにかく書くことに集中したい!という方におススメなのが、デモサイトです。


デザインのテンプレートがたくさん!
簡単に着替えられるから、自分にピッタリなものも見つけやすいです。
購入者はフォーラムを利用して疑問点を解決できる
SWELLを購入すると、購入サイトでログインすることができ、フォーラムに参加することができます。
フォーラムでは、SWELLの利用方法についての質問をすることができます。
(先に同じような質問が過去になかったか検索してから質問しましょう。)
開発者の「了」さんが回答することもあるようです!
金額は高いけれど見合うメリットはあるの?
SWELLの値段は、税込17,600円です。
数字だけ見ると、ちょっと決断が必要な額ですよね。
私も購入を決めるまでに2週間ほど検討しました。
でも、購入して本当によかったと感じています。まったく後悔はありません!
- SWELLアフェリエイトがある
- カスタマイズやデザインを考える時間を省ける
- 複数のサイトに利用できる
SWELLアフェリエイトがある
2022年9月現在、SWELLはテーマ購入者のみの提携できるクローズド案件として、アフェリエイトが可能です。
1件成約ごとに2500円。
AFFINGERなどは購入者以外でもアフェリエイト出来ますが、SWELLは購入者限定となります。
ということは、他の有料テーマより競合相手が少ないことになります。
また、SWELLはSNSでもとても高い人気を誇っていますので、かなり取り入れやすいアフェリエイトとなります。
「もしもアフェリエイト」を通したアフェリエイトとなりますので、登録していない方はこの機会に登録するのもおススメです。
デザインを考えて設定する時間を買うことができる
無料テーマでもプロのようなサイトを作ることは可能です。
調べればなんでもわかる時代なので、インターネット上にほとんどの情報があります。



調べて理解して、実際に設定を入れ込むまで、かなり時間がかかりました。
指南書や参考書、ノウハウを購入して実施するにも、やはりそれを理解してサイトに反映させるまでにはある程度の時間が必要となります。
皆さん、お仕事をしていたり、子育てや家事に追われている方もいるでしょう。
「時間」は誰にでも平等となり、現代人は忙しい方がほとんどです。
SWELLは、ユーザーが使いやすいような機能がたくさんあるので、同じ設定をするにも時間がかかりません。
デザインを外注しても、このような値段では収まらないでしょう。
ビジネスとしてブログを作成しているなら、ビジネスの考え方が必要です。
出来上がりの成果のレベル、かかる時間を考えると、この金額の価値が見えてくるのではないでしょうか。
複数のサイトに使うことができる
初心者からしばらくたって、別のジャンルのブログを作ったとします。
SWELLはそこでも追加料金なく適用することができます。
SWELLの購入方法
購入を決意したら、公式サイトで購入手続きをして、購入者限定の会員サイトの会員登録をしましょう。


会員登録をしたら、ログインします。
マイページからSWELL本体、子テーマ、必要あれば乗り換えプラグインをダウンロードしてインストールします。
SWELLの設定は公式サイトの説明が一番確実で見やすいので、ぜひ参考にしてください。
SWELLの使用レビューまとめ
いかがでしたでしょうか。
まだまだ私自身SWELLを使いこなせていないので、魅力を半分くらいしか伝えられていないと思いますが
迷っている方にこれだけは言いたい。



SWELLさいこうだぞー!
現場からは以上です。
ぜひ皆様、使いやすい方法やレベルアップになる記事の紹介など、こっそり私に教えてくださいませ。

